本研究选择赢富仪器科技(上海)有限公司的一号实验室,招募了19名志愿者采用DG3眼镜式眼动仪对三种手机购物 APP按钮进行实验。研究将总任务时间、目标注视率、兴趣区注意力集中率作为本次研究的眼动指标,通过试验对指标数据进行提炼与比较,再通过单因素方差分析确定显著差异指标,研究显示:购物车按钮在购物APP的首页、搜索页面和商品详情页面的最佳位置是不同的;要结合工效学进行购物车按钮设计;设置图标追踪可以有效提高购物车的使用效率。最后得出结论,基于眼动实验,可以分析用户在手机APP上的眼动和操作特征,进而对手机APP的设计进行评价和改进。
关键词:产品设计;人机交互;互联网;界面;手机购物APP;眼动追踪;网页设计;可用性

01 引 言
随着信息化程度的加深,购物APP逐渐成为现代人生活中必不可少的一部分。截至2020年12月,我国网络购物用户规模达7.82亿,手机网络支付用户规模达8.53亿 ,占手机网民的86.5%。
移动互联网的用户模式很大程度上取决于手机购物APP的设计,目前对于手机APP的设计研究主要从艺术设计和视觉设计的角度,或者从心理学的角度以及易用性的角度进行。
眼动技术在研究页面布局方面能够发挥很大作用,能够有效改善各种APP的页面布局,提升其效率。虽然目前利用眼动技术进行了很多相关研究,但使用眼动技术对手机购物APP具体功能键的研究却很少。因此,本研究以手机购物APP的购物车按钮为对象,通过实验设计,对用户操作购物车按钮的眼动指标与操作指标进行统计分析。确定影响用户使用购物车按钮效率的网页设计因素,并提出改进建议。
02研究方法
本文是对手机购物APP的购物车按钮位置进行比较性研究,通过实验设计,选择三个购物车位置差异较大的手机购物APP,让实验者在每个APP上进行购物操作,通过比较受测者的眼动和操作指标,来确定购物车按钮的最佳位置,提出改善对策。
实验对象
共招募了19个被试,均为本科在读大学生,其中男生12人,女生7人,均无色盲、色弱等缺陷症状,年龄在19-25岁之间,均有网购的经验,能够熟练使用包括淘宝,京东,每日优鲜在内的多个手机购物APP。
实验仪器及地点
本次实验使用的眼动设备为DG3(Dikablis Glasses 3)眼镜式眼动仪,是由德国Ergoneers公司研发的新一代可穿戴式眼动仪,延续了Dikablis高精度的特性,同时降低了侵入性,采用工程塑料材质,坚固、小巧,对被试影响低。

本次实验的地点为赢富仪器科技(上海)有限公司的一号实验室,光线明亮,房间的隔音效果也极佳,完全满足实验要求。
眼动实验指标选取
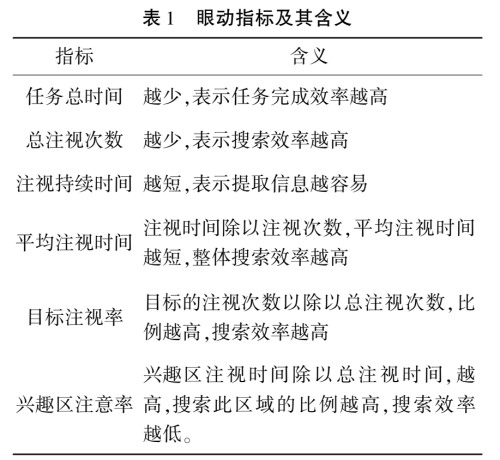
通过预实验,对眼动指标数据统计分析后,本研究将总任务时间、总注视次数、注视持续时间、平均注视时间、目标注视率、兴趣区注意力集中率作为本次研究的眼动指标,各指标的含义见下表所示。

表1 眼动指标及其含义
兴趣区设定
兴趣区(Area Of Interest),简称 AOI,是指分析中的目标区域,与研究目的相关的刺激区域。本文主要研究购物APP购物车按钮位置,故将天猫超市、每日优鲜与唯品会三个软件的主要购物车按钮位置划分为兴趣区,着重记录研究此区域的各种眼动指标数据。

图1 天猫超市兴趣区1和兴趣区2的设定
03 结果与分析
眼动数据分析
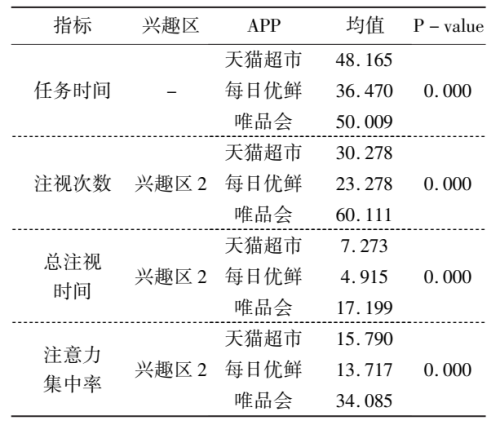
对三个APP的总任务时间、总注视次数、注视持续时间、平均注 视时间、目标注视率、兴趣区注意力集中率等六个眼动指标两两对比进行单因素方差分析。结果发现,总任务时间,兴趣区2的总注视时间,兴趣区2注视次数,兴趣区2的注意力集中率四项眼动指标具有显著的差异。

表2 三个APP的眼动数据单因素方差分析统计
操作数据分析
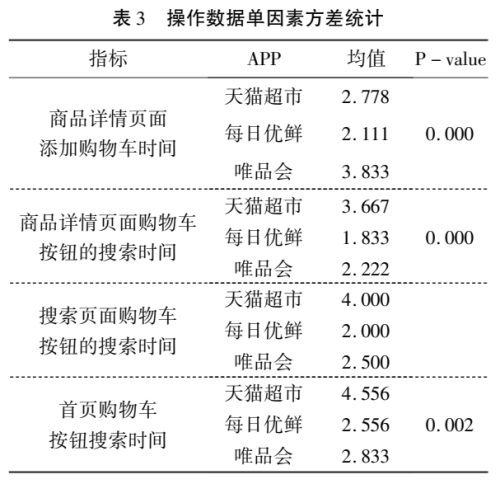
操作者的动作时间也是代表操作效率的指标之一,因此本研究利用眼动仪录下的视频,又提取了4个指标:1)首页购物车按钮搜索时间;2)搜索页面购物车按钮搜索时间;3)商品详情页面购物车按钮搜索时间;4)商品详情页面添加购物车时间。对上述指标数据进行单因素方差分析,四个操作时间的指标都具有显著的差异,得到具体的结果如表3所示。

表3 操作数据单因素方差统计
数据比较分析
在同样的实验流程下,对三个APP购物车按钮的使用效率,兴趣区的搜索效率,具体指标均值等进行比较分析分析可知:
(1)三个手机购物APP中,每日优鲜在购物车的按钮位置设计最优;
(2)天猫超市APP在首页的购物车按钮设计并不合理,其搜索时间指标上与另外两个APP都有显著性差异,均值比较上也高于另外两个APP;
(3)而唯品会在兴趣区2的购物车按钮位置设计并不合理,搜索时间指标和添加购物车时间指标均值远大于另外两个APP,用户存在明显的迟疑和犹豫,需要改进。
04 讨论与总结
不同页面的购物车按钮最佳位置不同
1)首页购物车按钮位置应优先设置于手机屏幕的下边线处;
2)搜索页面的购物车按钮位置应优先设置于右上角;
3)商品详情页面购物车按钮位置应优先在下边线和右上角共同设立。
基于工效学对购物车按钮进行设计
购物车的图标设计应当简洁明了,含义表达明确,颜色搭配合理。不明确的图标设计会让用户产生明显的迟疑和思考,极大地降低整个购物操作的效率。
设置购物车图标追踪方式
图标追踪方式的加入可以有效地引导用户发现购物车按钮的位置并且作为标志提醒用户加入购物车操作成功,及大幅度的提高用户对于购物车图标的搜索效率以及用户对于购物车系统的使用效率,因此建议手机购物 APP加入图标追踪方式以提高用户的购物体验。

图标追踪方式示意图
综上所述,本文利用眼动追踪实验,追踪用户在使用手机购物APP时使用购物车按钮的眼动过程以及操作过程,通过与试验以及指标数据提炼与比较确定研究指标,再通过单因素方差分析确定显著差异指标,在实验分析的基础上对选取的三款代表性手机购物APP的购物车按钮的设计存在的问题进行改进和优化,为今后对于手机购物APP购物车按钮位置的改进提供数据支撑和建议。
参考文献
[1]DNNIC中国互联网信息中心.第47次中国互联网络发展状况统计报告[EB/0L].(2021-02)[2021-02-03].
[2]邰康锋.智能手机App的界面色彩设计研究[J].美术教育研究,2021,12(3):86-87.
[3]郭楚燕.移动App界面设计中的情感化设计探究[J].明日风尚2021,16(10):95-96.
[4]赵文.消费者移动购物行为的影响因素分析[J].营销界,2020,23(41):32-33.
[5]汪洋.电商手机APP分类导航布局与消费者搜索效率的眼动研究[D].天津:天津师范大学,2015.
[6]孙林辉,韩贝贝,张伟.基于眼动实验的英语学习类手机APP界面设计评价[J].人类工效学,2021,27(2):1-8.
[7]李森,吕伟,郭伏,等.基于眼动追踪技术的即时通讯APP导航界面设计[J].人类工效学,2019,25(4):31-38.
[8]白学军,宫准,杨海波,等.位置和内容对网页广告效果影响的眼动评估[J].应用心理学,2008,14(3):208-212+219.
[9]张婷,宁德煌,张劲梅.网店页面风格对消费者购物意向影响的眼动研究[J].人类工效学,2015,21(3):31-36.
本文为删减版,作者为上海理工大学管理学院的余晓东等人,文章发表于《人类工效学》。